
記事ではBlenderでオブジェクトの一部に文字や画像を反映させる方法についてご紹介していきたいと思います。
文字や画像を反映させる方法
まずオブジェクトに文字や画像を反映させる方法として、筆者が思いつく3つの方法は下記の通りとなります。
・別オブジェクト・メッシュとして反映させる
・SVGファイルとして読み込み反映させる
・1つのマテリアルで分けて反映させる
上記のように3つ大まかにあると思います。
3つのうち、最初の2つは別記事の方法を応用するとできることなので割愛し、本記事では最後の1つのマテリアルで分けて反映させる方法についてご紹介していきたいと思います。
別記事とは下記の記事2つのことです。
1つのマテリアルで反映させる
1つのマテリアルで文字や画像を反映させる方法について次節からご紹介していきたいと思います。
文字・画像を用意
まずは文字または画像を用意してください。もしテクスチャが用意していない場合は、下記の記事でフリーテクスチャ配布をまとめているため、参考にしてください。
販売用3Dモデルに使えるフリーテクスチャ素材サイト まとめ - TomoGのごちゃまぜ倉庫
上記の記事でもご紹介していますが、本記事で用いるのはPBRテクスチャではなくフォトのようなテクスチャを多く配布している下記のサイトがいいと思います。
UV展開
次に1つのマテリアルに文字や画像を反映させるためにUV展開を行ってください。
BlenderでUV展開する方法【初心者向け】 - TomoGのごちゃまぜ倉庫
このUV展開の位置は非常に重要になってくるため、後々調整を行ってください。
ノード設定

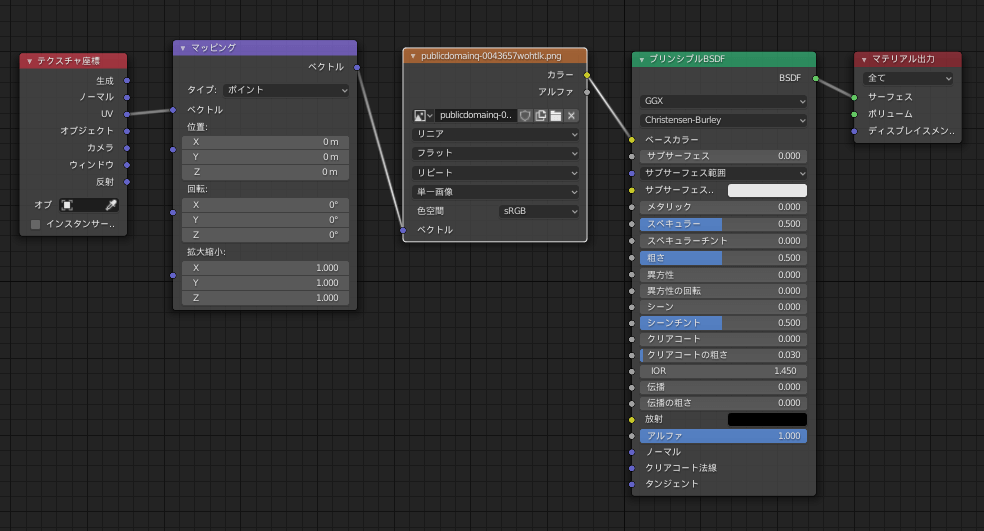
ノード設定として、まずは上図の状態を初期状態として設定しておきます。作りたいものによってはプリンシパルBSDFではなく、放射や透明BSDFでも問題ありません。

先ほどご紹介した初期状態だと上図のようになっていると思います。ここから変更を加えていきます。

次に上図のようにデフォルトでは【リピート】のところを【クリップ】に変更してください。

すると上図のように画像が繰り返し(リピート)されなくなるため、1か所だけ表示されるようになると思います。
しかし、このままだとカラーがこの黒しか選べないというのは非常に不便であるため、画像以外の色を変更していきます。

上図のようにRGBミックスノードにリンクさせてください。上図ではサンプルとしてRGBノードをリンクさせていますが、どのようなカラーでも問題ありません。

すると上図のような画像以外のカラーを変更することができると思います。
しかし、この方法では画像や文字に透明な箇所がないということが前提となります。
そのため、透明の箇所をつぶすか上図のようにノードを設定してください。

画像テクスチャのカラーをRGBからBWの2値化し、カラーランプを一定にした後白の箇所を最低まで下げてください。
カラーランプは普段バーで変更していると思いますが、この時は値を直接入力すると簡単に設定できます。
注意点として、完全な白の箇所がある場合は使えないということになります。そのため、完全な白がある場合はご注意ください。
文字だけの場合
文字だけ入れたい場合があると思います。しかし何も考えていないと手間が増えてしまう可能性があるため、注意すべきことがあります。


上図の左は「白背景に黒文字」、右は「黒背景に白文字」になっています。
通常文字を入れる場合は左の白背景に黒文字が多いと思いますが、これを前章の方法で読み込むと下図のようになります。

「白背景に黒文字」を使うと上図のようになってしまい、文字の色変更したい場合少し不便になります。
この時、文字のカラーを反転するなどして使うことはできますが、ノードが1つ増えてしまうので避けたいところです。

「黒背景に白文字」を使うと上図のようになります。この状態だと下図のように簡単にノード設定できます。

上図のように設定することで文字だけオブジェクトに反映することができます。

結果は上図のようになります。
そのため、ついつい「白背景に黒文字」を使ってしまいがちですが、簡単に文字を使いたい場合は「黒背景に白文字」をオススメします。
本記事の内容は以上となります。
PBRテクスチャ以外を3DCGに使いたい場合は多くあると思います。そのような時、本記事でご紹介した方法を参考にしてみてください。
本記事は以上です。お疲れさまでした。