
今回はBlenderでテクスチャを利用したマテリアルを作っていきたいと思います。上図は本記事の内容で実際に作成したものとなっています。
下記の記事の知識を前提としているため、分からない方はこちらからご覧ください。
テクスチャを用意
まず本記事でご紹介する内容はテクスチャを用意していることが前提となっています。そのため、テクスチャを用意してください。
下記の記事でテクスチャのダウンロード先を探してみるのもいいと思います。
販売用3Dモデルに使えるフリーテクスチャ素材サイト まとめ - TomoGのごちゃまぜ倉庫
上記の記事でも紹介していますが、下記のサイトからテクスチャを取得してみるといいと思います。
リアルなマテリアルの作り方
Normal、rough画像を設定

※見にくい場合は画像を選択すると大きくできます。
Normal画像とrough画像については上図のように設定してください。基本的にはこれだけでリアルに見えるため十分のように見えますが、よりリアルにしていくために他の画像を利用していきます。
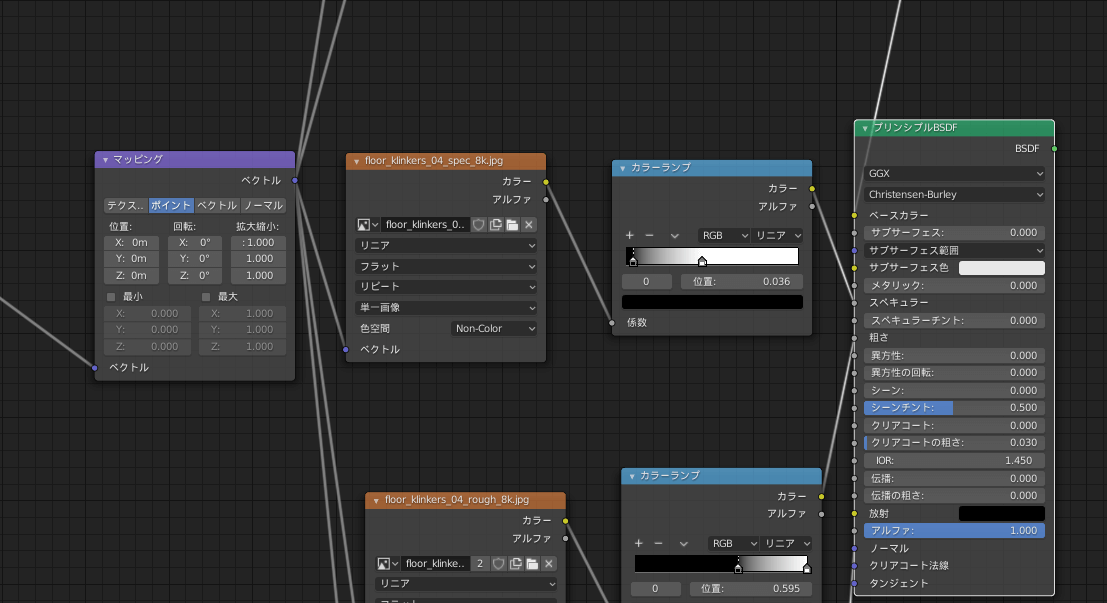
spec(スペキュラー)画像を設定
このspec画像、つまりスペキュラー画像は非常に重要になります。

※見にくい場合は画像を選択すると大きくできます。
上図のような形でスペキュラー画像を設定してください。
Textureノードの色空間はNon-Colorにしておくことを忘れないでください。
このスペキュラー画像はrough画像と密接な関係にあるため、両方のカラーランプを変更して調整してください。
AO(アンビエントオクルージョン)画像を設定
最後にAO画像を用いていきたいと思います。このAOがなくても問題ないように見えますが、利用すると非常にリアルなマテリアルができます。


まず始めにAOを使った時と使わなかったときの比較をご紹介します。上図が比較結果ですが、分かりにくい場合はクリックすると拡大することができます。
左が使った時で、右が使わなかったときとなります。最初見比べても分かりにくいかもしれませんが、レンガとレンガの間の溝の影の強さが異なってるのが分かると思います。
AO画像についての詳細な説明は下記の記事をご覧ください。
ambientocclusion.hatenablog.com
それでは、BlenderでAO画像を利用する方法をご紹介していきたいと思います。

※見にくい場合は画像を選択すると大きくできます。
上図のようにノードを接続することでAO画像を利用することができます。
こちらもAO画像を挿入するTextureノードの色空間はNon-Colorにしておくことを忘れないでください。
このAO画像を挿入しているTextureノードのつないでいるカラーランプは各自で調整を行ってください。
またカラーランプをBスプライトに上図ではしていますが、リニアでも問題ありません。様々な方法を試してみてください。
Bump画像を設定

※見にくい場合は画像を選択すると大きくできます。
上図のようにノードを接続することでBump画像を利用することができます。
こちらもBump画像を挿入するTextureノードの色空間はNon-Colorにしておくことを忘れないでください。
このバンプ画像はオブジェクトの表面に疑似的な凹凸をつけることで、よりリアルに見えるようにしています。
Bump画像がある場合は是非試してみてください。
Blender Bump(バンプ)とNomarl mapの質感の違いを比較 - TomoGのごちゃまぜ倉庫
参考記事
本記事の内容は以上です。
テクスチャだけでリアルなものを作るというのは背景を作る上で非常に大切だと思うため、是非様々なテクスチャを利用してみてください。
本記事は以上です。お疲れさまでした。