
本記事ではBlenderで少しコツがいるオブジェクトを円形状に配置する操作を、簡単に行ってくれる【Radial Array and Instances】という無料アドオンについてご紹介していきたいと思います。
導入方法
【Radial Array and Instances】を使うためには、上図のGumroadのストアページにアクセスして入手してください。
値段は「0」と入力しても問題ないため無料で入手できます。
入手したら、後はダウンロードしていつも通りの導入方法となります。
詳細は下記の記事をご覧ください。
Blender 基本的なアドオンの導入・追加方法【初心者向け】 - TomoGのごちゃまぜ倉庫
Radial Array and Instancesの使い方
次に本章からは具体的な【Radial Array and Instances】の使い方についてご紹介していきたいと思います。
基本的な使い方

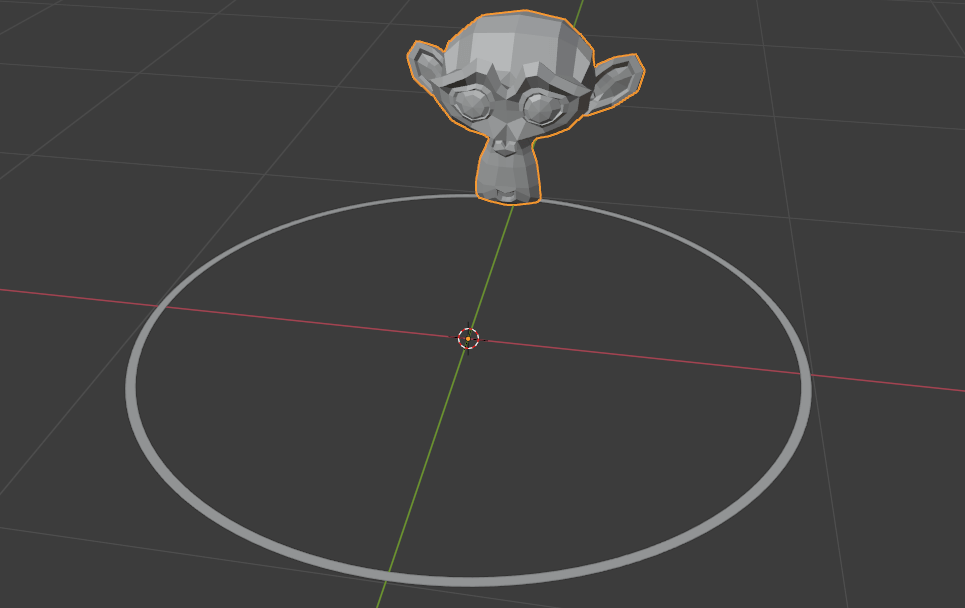
まずは上図のように何でもいいので、オブジェクトを用意してください。
本記事ではスザンヌを用意しています。
円形のオブジェクトは、円形状に配置していることを分かりやすくするためだけに配置したもので、アドオンの動作には全く関係ありません。
ここで注意点は、回転させたい中心に原点を配置してください。
本記事では、上図のように中心に原点を配置しています。

次に【N】キーを押すと出てくるタブメニューの中にある【アイテム>Radial Tools】を開くと、上図のような2つの項目が出てきます。
違いは後ほど説明しますので、どちらか片一方を選択してください。

すると、上図のように円形上にオブジェクトが配置されるので、上下スクロールで配置する数を決めたあと、どこかをクリックすると【Radial Array and Instances】の機能は終了です。
これが【Radial Array and Instances】の基本的な使い方となります。
Duplicate RediallyとRadial Arrayの違い

先述したように【Radial Array and Instances】の項目には上図のように【Duplicate Redially】と【Radial Array】の2つあります。
この2つの決定的な違いは、円形状に配置する方法になります。
まず【Duplicate Redially】は、原点を中印としてリンク複製という形で円形状に配置しています。
リンク複製とは何か分からない方は、下記の記事を参考にしてください。
Blender 複製したオブジェクトを一括で編集する方法【インスタンス化/リンク複製】 - TomoGのごちゃまぜ倉庫
対して【Radial Array】は原点にエンプティを追加、それを基準にして配列モディファイアーで円形状に配置していく方法となっています。
そのため、用途によって使い分けができるようになっていますので、自分にあった設定を使ってください。
本記事の内容は以上となります。
円形上に配置は簡単にできますが、それでもいくつかの操作が必要になります。それをほぼ1クリックでできるようにしてくれる便利なアドオンなので、皆さんも是非使ってみてください。
本記事は以上です。お疲れさまでした。