
今回は環境設定に行く前に複雑なテクスチャを、自分でテクスチャを用意することなくテクスチャを作る方法をまとめていきたいと思います。
↓全シリーズ
Blender シェーダーエディター(ノードエディタ)の使い方01【基本的な使い方】
Blender シェーダーエディター(ノードエディタ)の使い方02【基本的なレンダリング】
どんなテクスチャを作る事が出来るのか

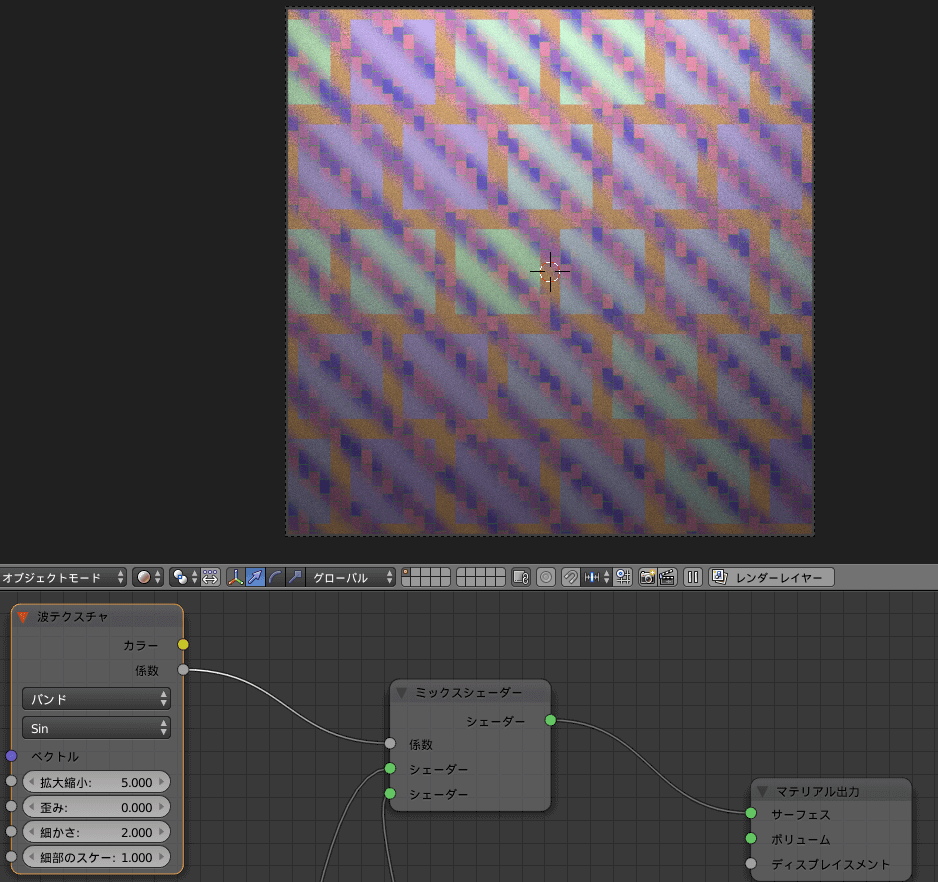
こういうテクスチャを作る事が出来ます。
一応教会などにあるステンドグラス(?)みたいなのを作ったつもりです・・・
この画像の詳細は置いておくとして、拡大してみたのが下の図

どうなっているかというと、最初からBlenderにあるレンガテクスチャとレンガテクスチャを合わせ、そこにノイズテクスチャを合わせているという状態です。
これだけの説明を言っても意味が分からないと思いますので、やり方をまとめました。
※明るさが場所によっては違うのは光源の位置によるものです
作り方
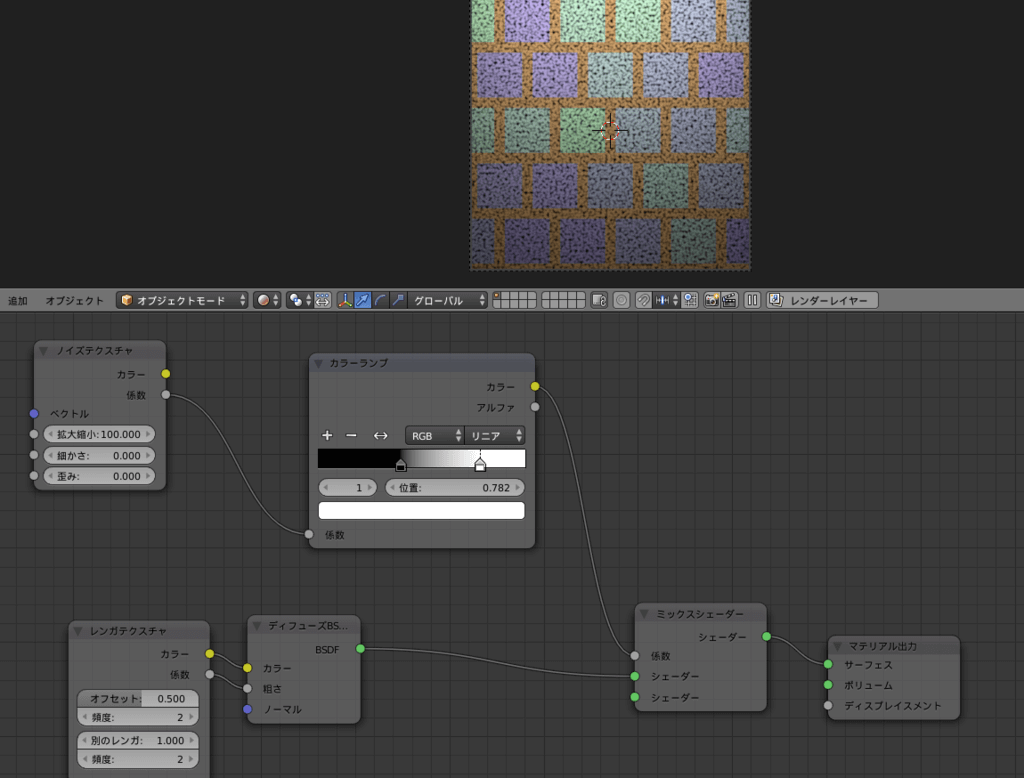
まずはノイズ部分になっているものを作っていきます。

レンガテクスチャはテクスチャ>レンガテクスチャで追加できます。
次にこれをノイズにしていきます。

ノイズテクスチャはテクスチャ>ノイズテクスチャより
カラーランプはコンバーター>カラーランプで追加可能です。
このような形でノードを繋ぐと、上図の上のような画像が出来上がります。
至るところに黒いものがありますが、この黒いところは、カラーランプのバーを動かすことで変更できるので、そちらで調整してください。
※後々調整できるので、後のテクスチャを設定してから調整した方がいいかも
この黒いところが後に設定するテクスチャの見える場所になります。
次のテクスチャは小さい方の四角を設定していきたいと思います。
そのため先ほどのテクスチャとは少し違い

このように設定してください。
左から場所を説明すると
テクスチャ座標は入力>テクスチャ座標
マッピングはベクトル>マッピング
となっています。
マッピングの拡大縮小を行うことで四角の大きさを変えています。
移動や回転等もさせて試すことをオススメします。
これらの結果

というように四角の中に四角があるようになります。
ミックスシェーダーのシェーダーの順番を変えることでノイズにするテクスチャを反対にすることもできます。
余談
今回はノイズテクスチャを使用しましたが、他に
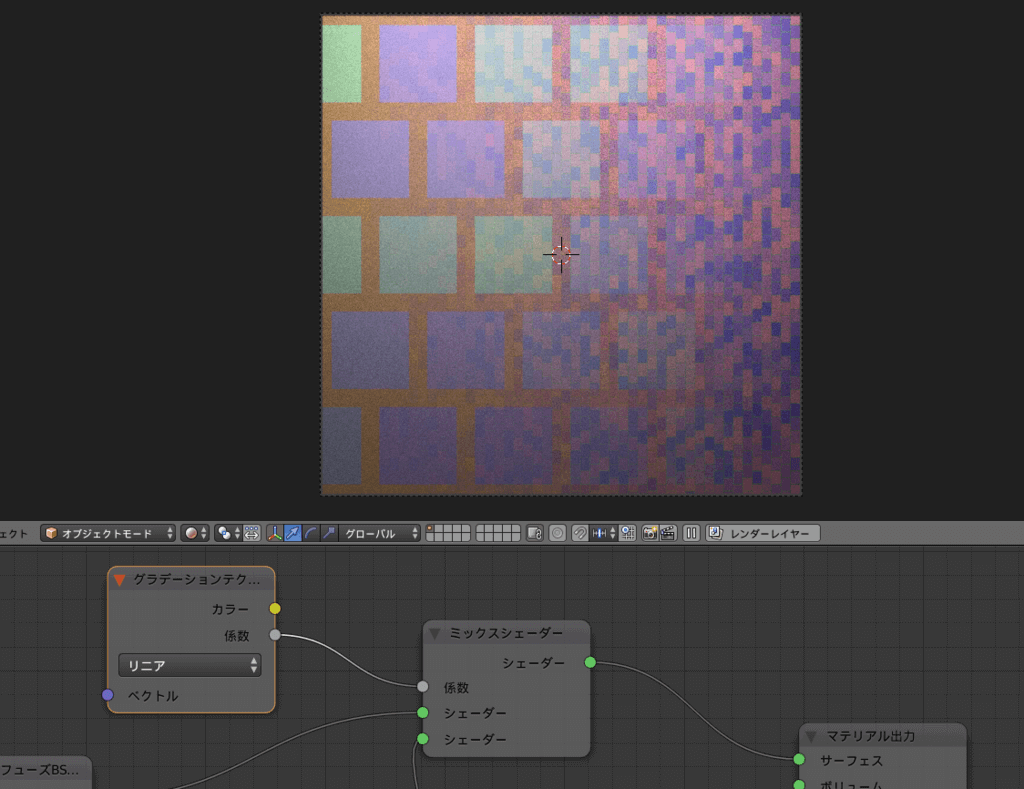
グラデーションテクスチャ

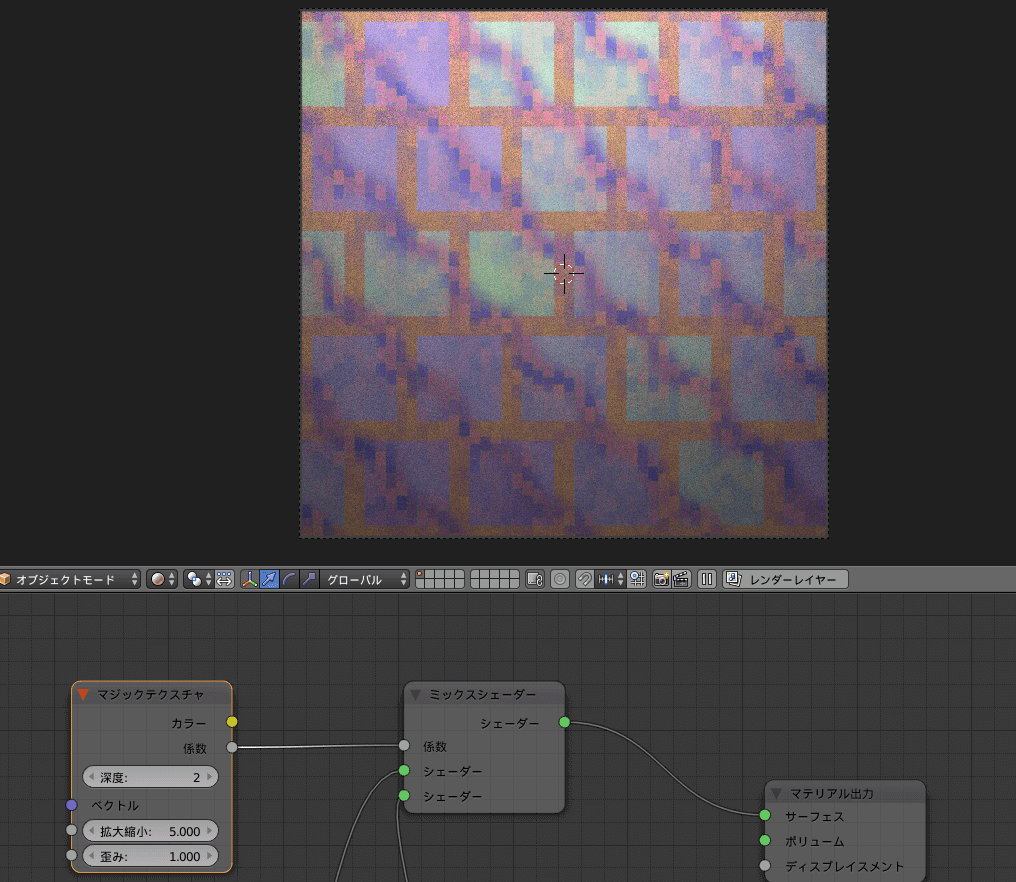
マジックテクスチャ

マスグレイブテクスチャ

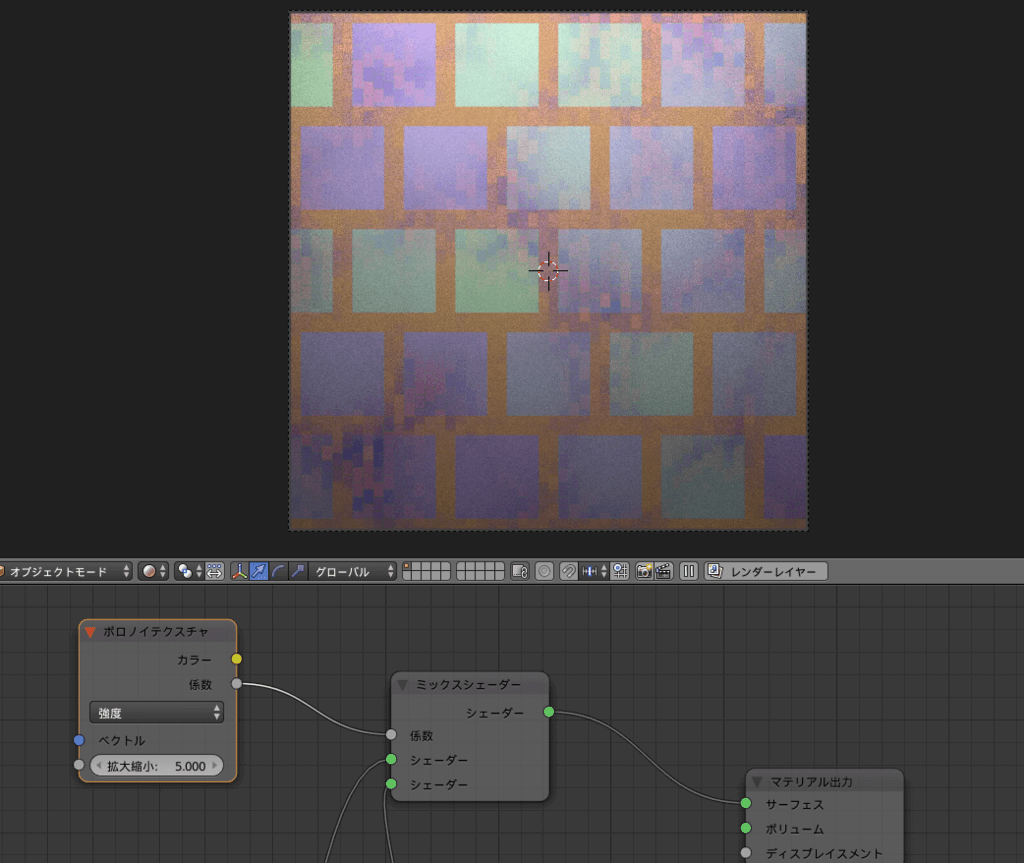
ボロノイテクスチャ

波テクスチャ

このようにテクスチャを組み合わせたり、効果を付けたりすることでテクスチャをどこからかDLしなくてどうにかなる場合があります。