
今回は、CSSやHTMLの結果をリアルタイムで見たい人向けに、簡単に使えるフリーのコードエディタ【Brackets】をご紹介していきます。
本記事は少しパーツを編集できるくらいのHTML・CSS知識を持っていることを前提としているため、プログラム関係の説明は割愛させていただきます。
【Brackets】とは
そもそもBracketsとは、Adobeが開発したオープンソースのテキストエディタです。
CSS、HTML、JavaScriptが最初から使えるので、Webプログラミングを勉強したい人にはオススメのエディタです。
ただ、2021年9月1日にAdobeのサポートは終了しているようで、現在はコミュニティによる開発になっています。
拡張機能で自分の好きな機能を追加することもできますが、本記事では基本となることをご紹介するので割愛します。
【Brackets】の基本的な使い方
ここからは具体的なBracketsの使い方についてご紹介していきます。
導入方法
まず上記のページにアクセスし、上部にある【をダウンロード】というボタンを押してください。
すると、自動的にセットアップ用の実行ファイルがダウンロードされるので、それを起動しインストールしてください。
インストールの方法は、通常のソフトのようになっているため迷うことは無いと思います。
準備
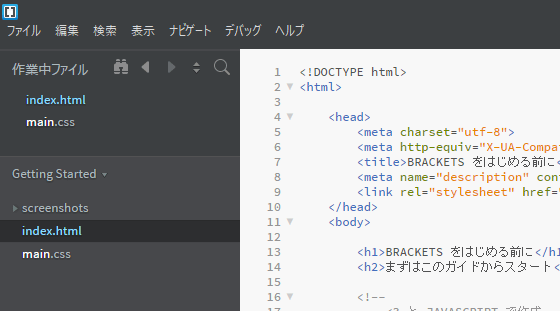
インストール完了後、早速Bracketsを起動してみて下さい。

すると上図のようにサンプルコードが書かれた画面が開きます。
ここのコードをいじって試してみるのも可能ではありますが、後述する保存時にエラーを回避するため、まずは作業用のフォルダを作成します。

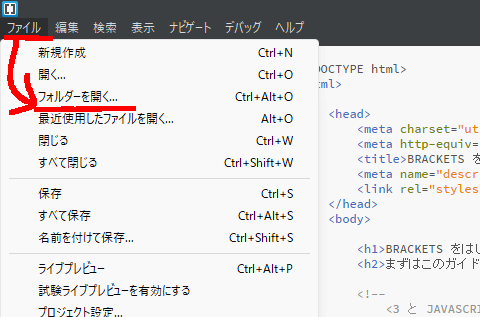
左上にある【ファイル>フォルダーを開く】の順でボタンを押していってください。
すると、フォルダー選択画面になるため、ここで作業用のフォルダを作成・選択してください。
今後も自由に変更できるので、そこまで慎重に考える必要はありません。

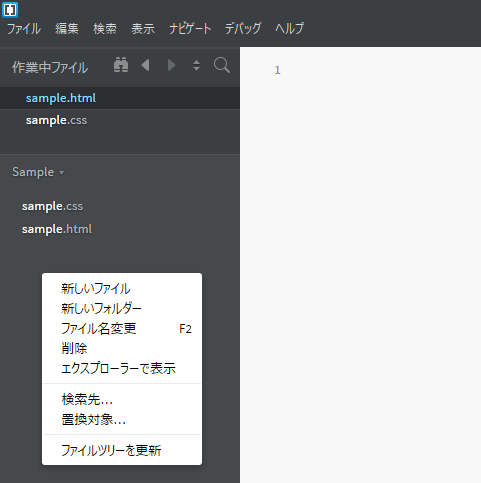
本記事では上図のように【Sample】というフォルダを作り、そしてそこに【sample.html】と【sample.css】を作成しました。
作り方は、左側にある黒っぽいタブ部分を右クリックすると出てくる項目で、【新しいファイル】を選択するだけです。
これで、Bracketsを使っていく準備は整いました。
使い方
具体的な使い方については、通常のコードエディタとほとんど変わりません。
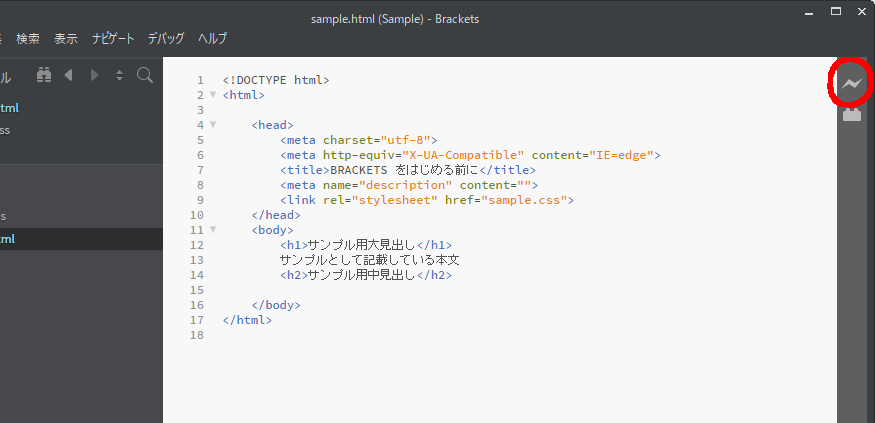
まず先ほど作成した【sample.html】と【sample.css】のうち変更したいファイルを選択し、そこにコードを記入していってください。

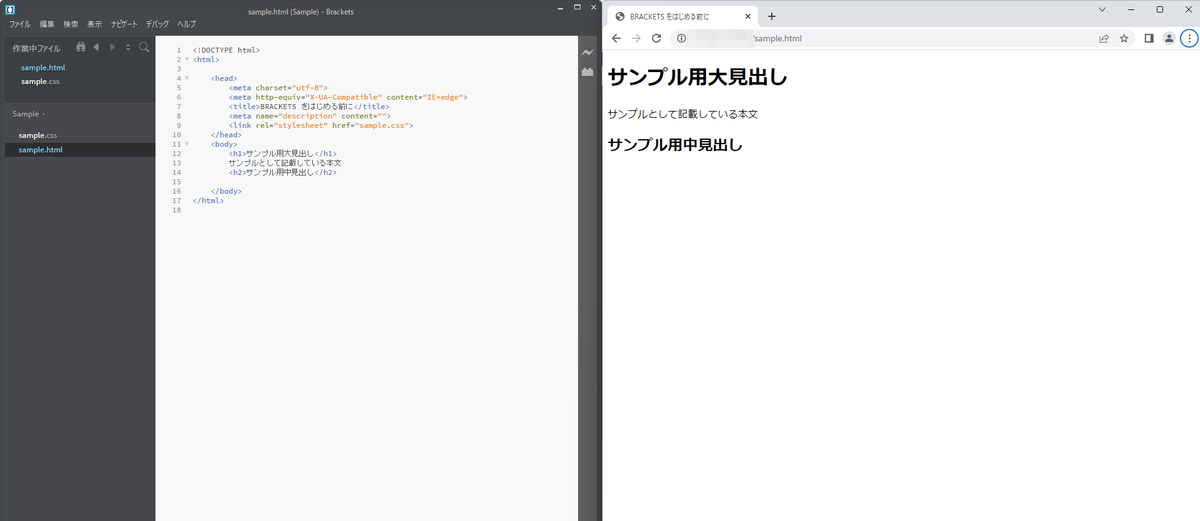
結果をリアルタイムで見たい場合は、上図の赤丸の位置にある電撃のようなアイコンを選択してください。
すると、コードの結果がリアルタイムで反映されるWebが開きます。

筆者はシングルモニターなので上図のように配置すると分かりやすいですが、デュアルモニターの人は各モニターに映すとより分かりやすくなるかもしれません。
起こりやすいエラー
次に筆者が触っていて実際に起こったエラーとその解決方法についてご紹介していきます。
ファイルを保存する際にエラーが発生しました
1番始めに起こったエラーは、この【ファイルを保存する際にエラーが発生しました】というエラーです。
ログの中には【ファイルを変更する権限がありません】とあり、これはCドライブ直下にインストールしたサンプルファイルを直接変更していることで起こります。
このエラーが起こった方は、本記事の【準備】でご紹介しているよう、作業用のフォルダを作成し、そこでコーディングを行うようにしてください。
その他
初めに出ていたサンプルファイルを開きたい
Bracketsを初めて起動して表示されていたサンプルファイルの場所は、インストールしたドライブによって異なりますが、基本的には下記となります。
・C:\Program Files (x86)\Brackets\samples\ja\Getting Started
上記の【Getting Started】をBracketsの【フォルダーを開く】を選択すると、サンプルファイルが開けます。
参考記事
その他のエディタソフトが気になる人は上記の記事をご確認ください。
ファイル保存エラーについては上記の記事を参考にしています。
本記事の内容は以上となります。
リアルタイムで結果が見られることはプログラムの正確性にもつながるため、エディタを使わずHTMLやCSSを記載している方は、是非Bracketsを使ってみて下さい。
本記事は以上です。お疲れさまでした。